PRODUCTION MENU
コーポレートサイト制作
CORPORATE SITE MENU
B2B、企業広報、採用など、個別要件のウエイトを高めるコーポレートサイト。
またそれらにIRやEC要件まで含め、多目的に運用するコーポレートサイト。
コーポレートサイト制作は、豊富な実績と知見を有する、
『ホームページ制作専科』にお任せください。
企業の強みや独自性を発信し、BtoB取引の強化までも実現。
WEB INTEGRATED COMPANY
制作実績
PRODUCTS

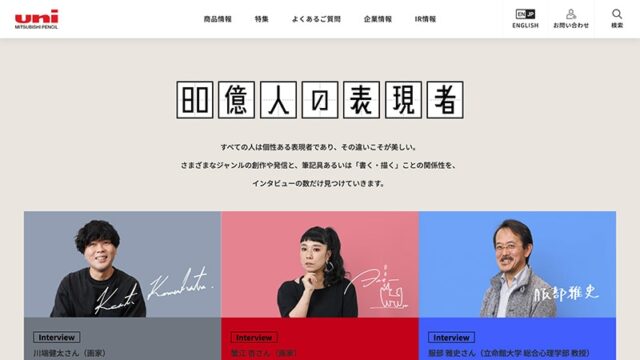
「筆記具メーカー」から「世界一の表現革新カンパニー」への、インタビューコンテンツ。
三菱鉛筆株式会社 様

愛犬のナチュラルな可愛さと、サービスの上質さを絶妙なバランスで表現。
株式会社ニチイ学館(Feel Garden) 様

コンビニ向け税務・労務サービスの独自モデル。サイト全編にわたる同一タッチのイラスト、サイトカラー統一で、事業ブランディングサイトを立ち上げ。
ケインズアイホールディングス 様

金属熱処理一筋70年。今や宇宙・航空の最先端の一角を担う存在。世界最高の信頼を目指す熱処理ブランド。
多摩冶金株式会社 様

日本と海外の企業家の出会いを創出し、双方の次世代の成長と飛躍を支援。
新豊投信株式会社 様

宅配・軽貨物のお悩みや困った課題を解決。法人ニーズをきめ細かく探るサイト設計。
株式会社オーシャンズ 様

確かな「技術」と豊かな「人材」を育み、「挑戦」し続けた価値ある足跡。さらに前進する姿勢を社会へ発信。
株式会社杉山製作所【コーポレートサイト】 様

課題解決型のコンテンツ形成が、市場競争力や企業価値を顕在化。
カネックス株式会社 様

新開発した製品の集客LP。医療用の洗浄剤開発メーカーの企業広告風展開。
アムテック株式会社 様

農業生業の地域密着不動産会社。現在もその姿を事業の根幹に据える。
株式会社調布みつぎ不動産研究所 様

事業の根幹となる業務プロセスにフォーカス。ステークホルダーのみならず小学生までもわかる、親しみあるイラストもシナジー発揮。
株式会社柴電 様

総合大学の薬学部サイトリニューアル。アクセス解析によりサイトを統廃合すると共に、薬学志望受験生を意識したサイト設計。
慶應義塾大学 薬学部・薬学研究科 様
REASON WHY
実績は大手企業から実力の中堅中小企業、成長ベンチャーまで
動画、紙メディアなどメディアインテグレートが強み
リード獲得・サイト集客などBtoB戦略に強みを発揮
PRODUCTION MENU
CORPORATE SITE MENU
B2B、企業広報、採用など、個別要件のウエイトを高めるコーポレートサイト。
またそれらにIRやEC要件まで含め、多目的に運用するコーポレートサイト。
コーポレートサイト制作は、豊富な実績と知見を有する、
『ホームページ制作専科』にお任せください。
企業の強みや独自性を発信し、BtoB取引の強化までも実現。
RECRUIT SITE MENU
オンライン採用活動が主流になりつつある状況で、
母集団は質を追求することで、内定辞退・ミスマッチを削減する。
その決め手は、企業の「魅力発信」と「差別化」を図ることによる、就活生・求職者の『企業理解』。
この原理原則に立ち戻る採用サイトづくり。
『ホームページ制作専科』にお任せください。
MANUFACTURING SITE MENU
弊社の製造業Webサイトづくりは、
コーポレートサイト、製品専門サイト、LP特設サイト等、幅広く対応します。
その狙いは、多目的な企業広報と共に、最も優先されるべきは、製品の強みとブランド力の発信、
それとB2B取引を創出するリードとの接点となるチカラ。
製造業Web制作は、豊富な実績と知見を有する、
『ホームページ制作専科』にお任せください。
DOCUMENT DOWNLOAD
ホームページ・リニューアル制作からWebマーケティングまで、
成功に導く実践マニュアルを【無料】ダウンロード!
AEM CREATIVE WEB SEMINAR
BtoB、採用、広報戦略など目的に最適化する、
コーポレートサイト、各種Web制作について、初心者でもわかりやすく解説する実践セミナーです。
「対面リアル」「オンライン」「リアル+オンライン」の3タイプで実施中!
INDUSTRY MENU
建設会社、不動産会社、士業・法律事務所、IT企業、
さらに学校【大学・高校】、商社、病院クリニック、福祉介護の業種別のホームページづくり。
コーポレートブランド、プロダクトブランドをもって、
広報、企業間取引、集客目的に最適化します。
BtoB MENU
BtoB取引に最適化するWeb制作、SEO、コンテンツマーケティングでWeb集客、これらを経て、BtoB取引を目指す、商談プロセスまでを一気通貫の解説。 …
RENEWAL MENU
弊社ではホームページをあらゆる機会に最適化し、リニューアル制作するサポートを承っています。BtoB取引や集客対策をする機会、採用を強化する機会はじめ、 …
WEB MARKETING MENU
ホームページを商用として展開していく上で、重要な施策が、SEOとコンテンツマーケティング。
弊社の知見と実績に基づき解説。 …
WEB BRANDING
ブランドをWebで取り上げ、発信するのは、その浸透力、拡散力が強いことに起因します。国内企業のブランド意識は、まだ決して高いとは言いがたい中、企業のあらゆる …
WEB INTEGRATION
弊社は統合型のWebプロデュースを得意とする、クリエイティブ・エージェンシー。それはWebメディアを核とし、ブランディング・CI計画、動画・映像メディア、 …
NEWS





































































新たにホームページをお考えの場合、リニューアルをご検討の場合、サイト運営上の課題がある場合、いずれのケースでもお気軽にご利用いただける、弊社オフィスでの無料ご相談の窓口です。
ホームページ診断も無料で承っています。
当ホームページ・弊社ご利用の際のガイダンスです。
ご発注の際、弊社をご検討の際ご一読ください。
当ホームページ制作専科を運営する、アイムアンドカンパニー株式会社の企業情報です。代表メッセージ、取引先企業の紹介です。